Chrome Extension Setup
After about 30 minutes or so of research I've decided to go with lxieyang/chrome-extension-boilerplate-react. It doesn't have everything I want, but it also doesn't have a lot of things I don't want.
Features
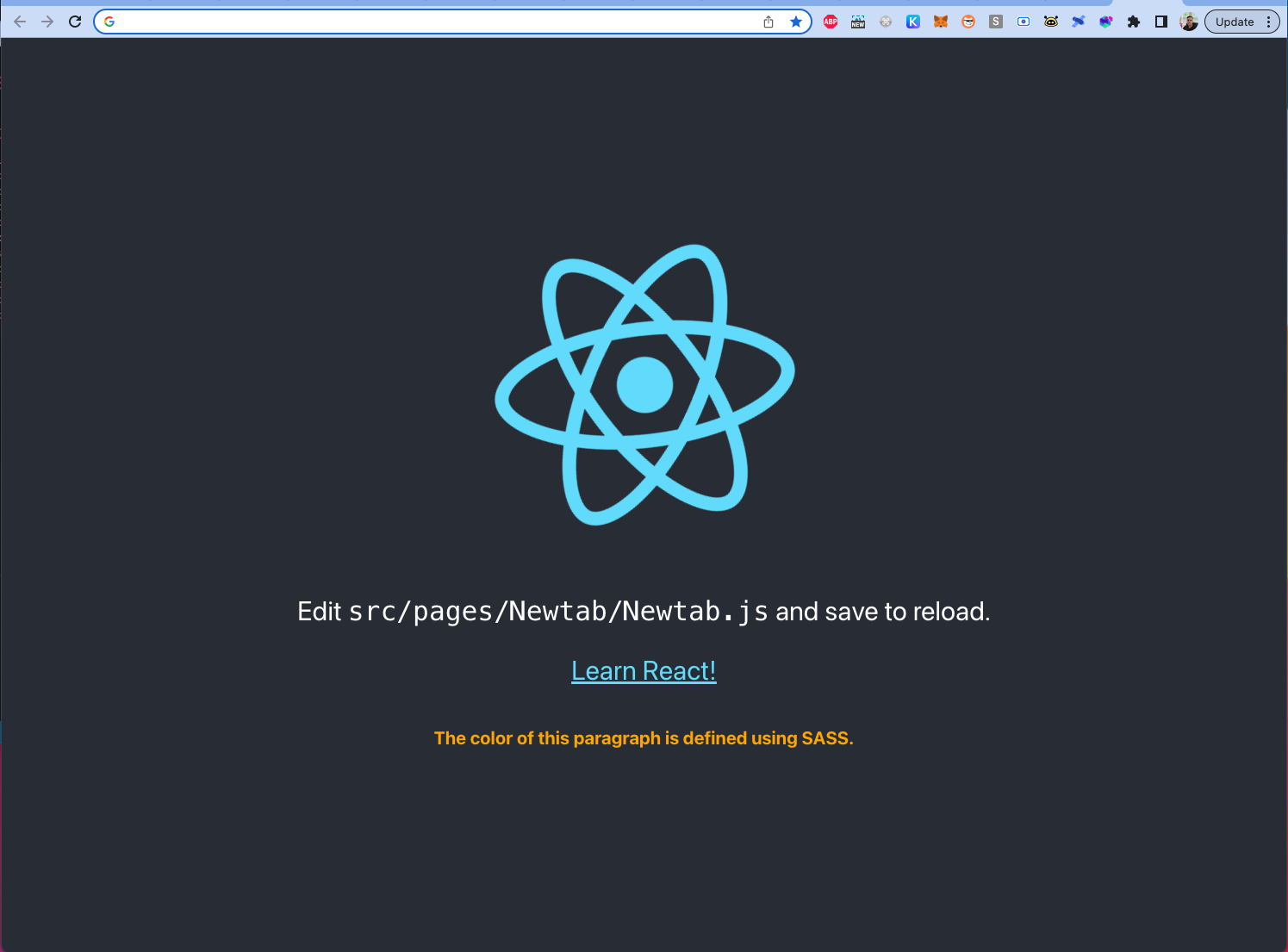
New page
When opening a new tab you can set the webpage for the user:

New to me!
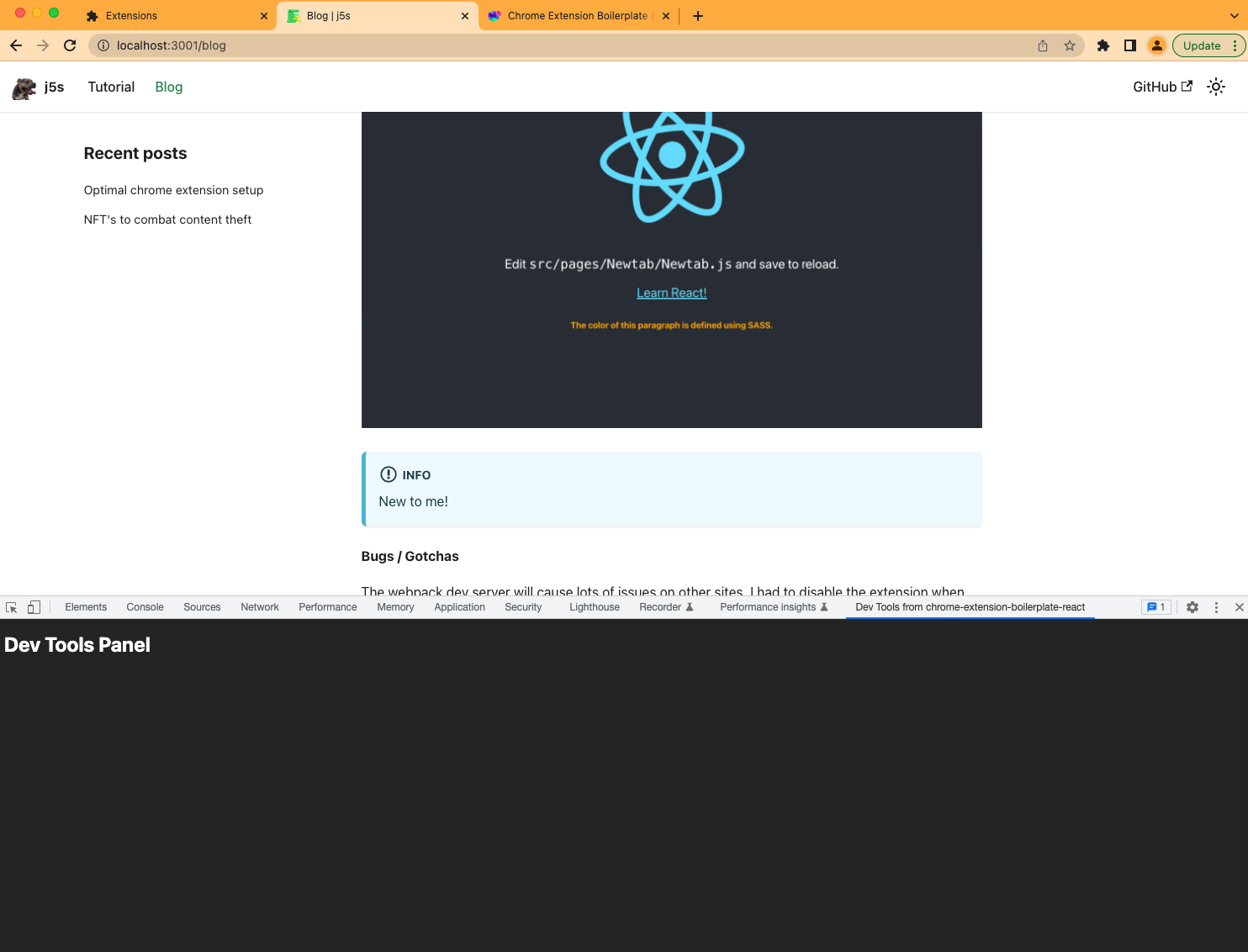
Dev Tools Panel

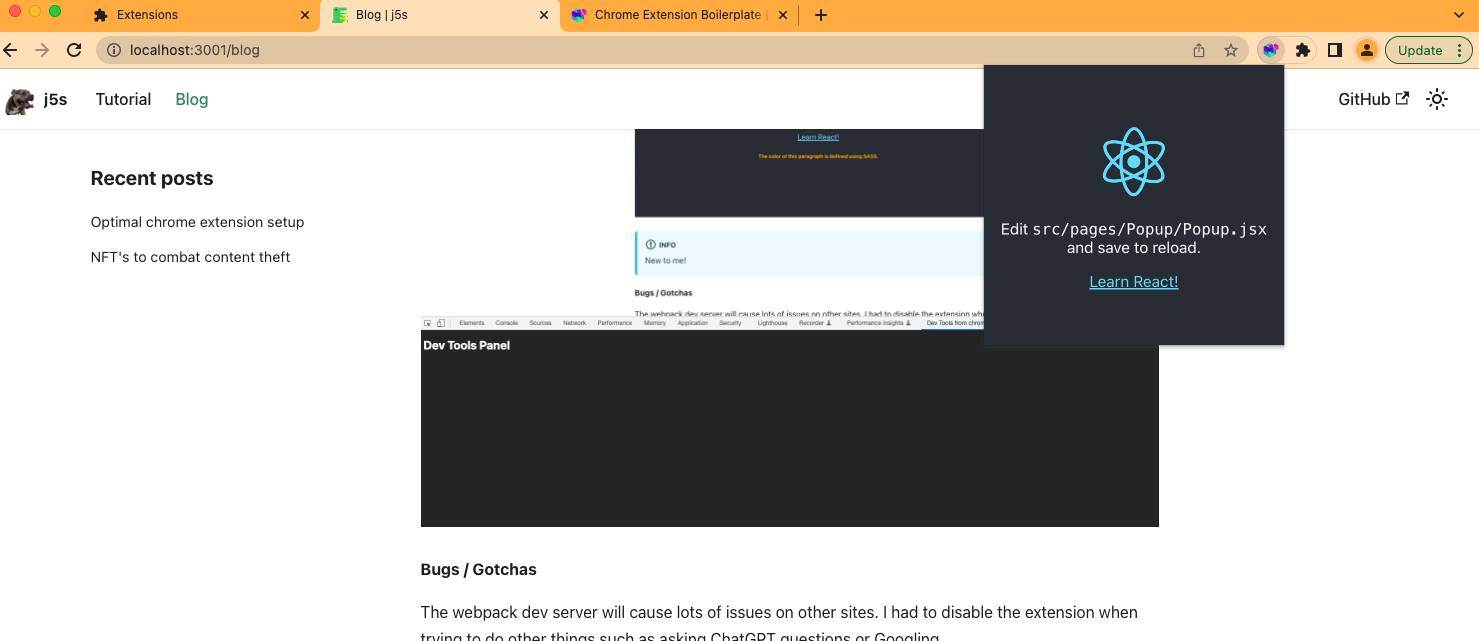
Popup

Settings Page / options

Content
There is a content module to run JS on the page the user is on.
background
There is a background page for background tasks for managing events.
Bugs / Gotchas
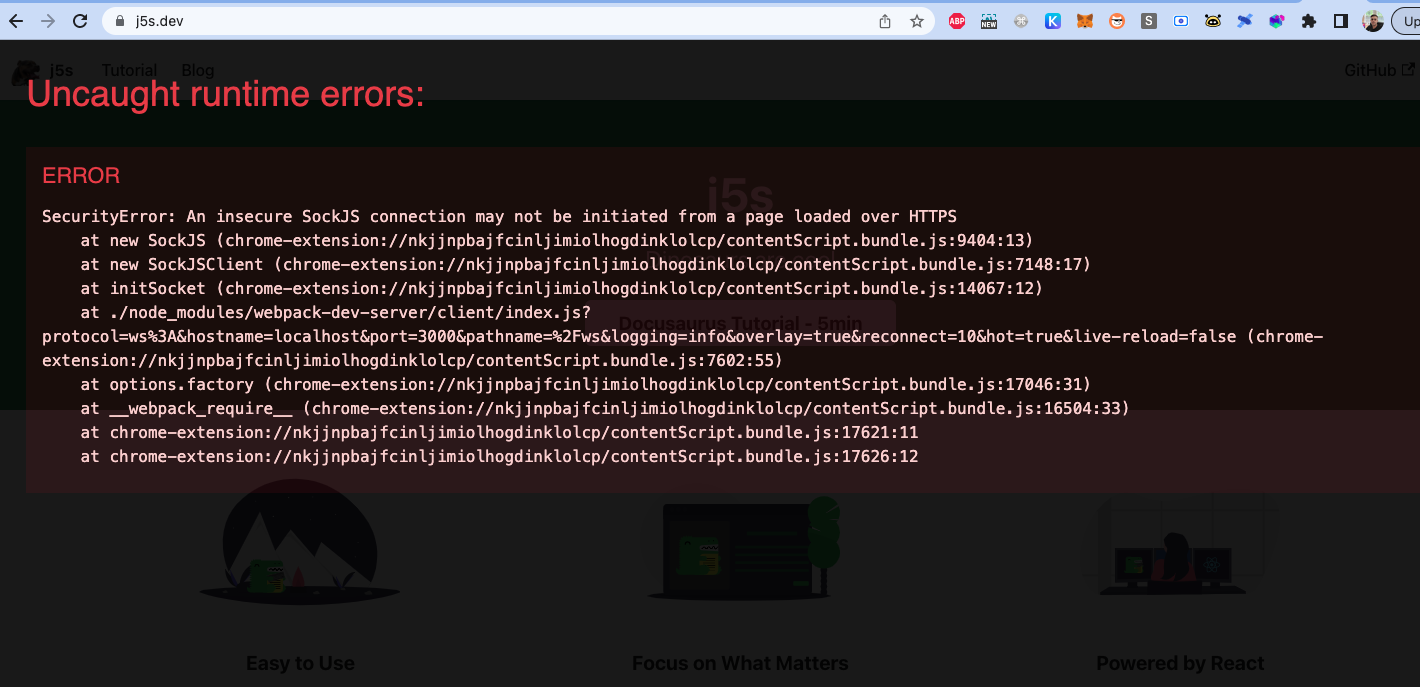
The webpack dev server will cause lots of issues on other sites.
I had to disable the extension when trying to do other things such as asking ChatGPT
questions or Googling.

I did find a solution for this one specific issue but didnt spend time figuring out how to fix google search from infinitely reloading the browser when the dev server is running.
A good workaround is to create a new profile in chrome and develop the extension in that sandbox and do everything else in your default profile.
Whats missing
- unit tests
- e2e tests
- much is written in js, not typescript
- tailwind
Conclusion
All in all seems like a good minimal solution to an extension setup. Downside (or upside depending on your perspective) is it doesn't make many decisions around UI styling, message passing or state management. I'm going to need to add a few libraries as I go to customize this to my liking.
